After setting up everything correctly, my image (png) still appears broken or is never displayed. When you open the image link in a new tab, it says 404 even though the image was uploaded. And yes, the uploads directory has the right permission.
The landing page with the missing image:

URL of the image:

404 error displayed:

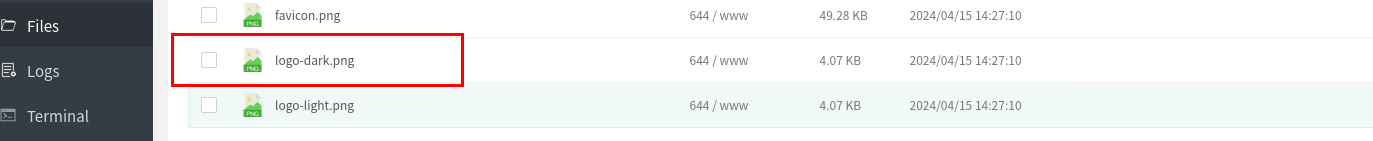
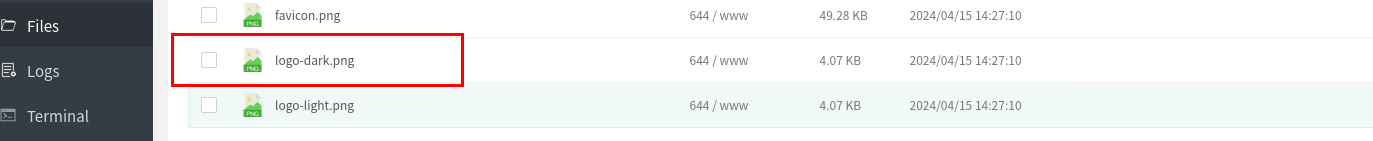
Image as located in it's correct directory:

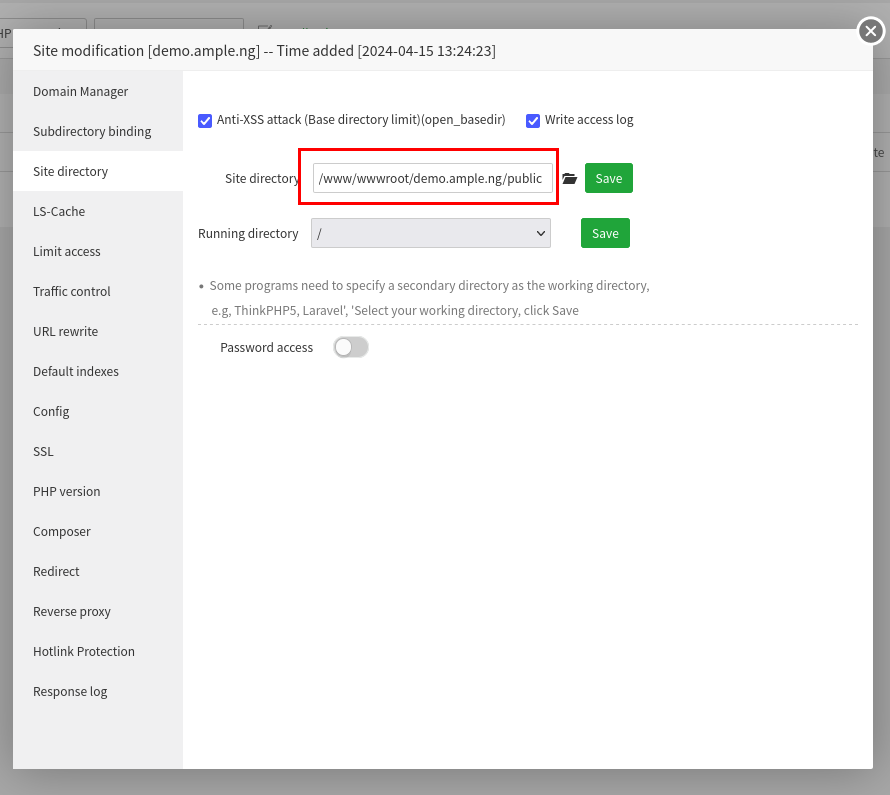
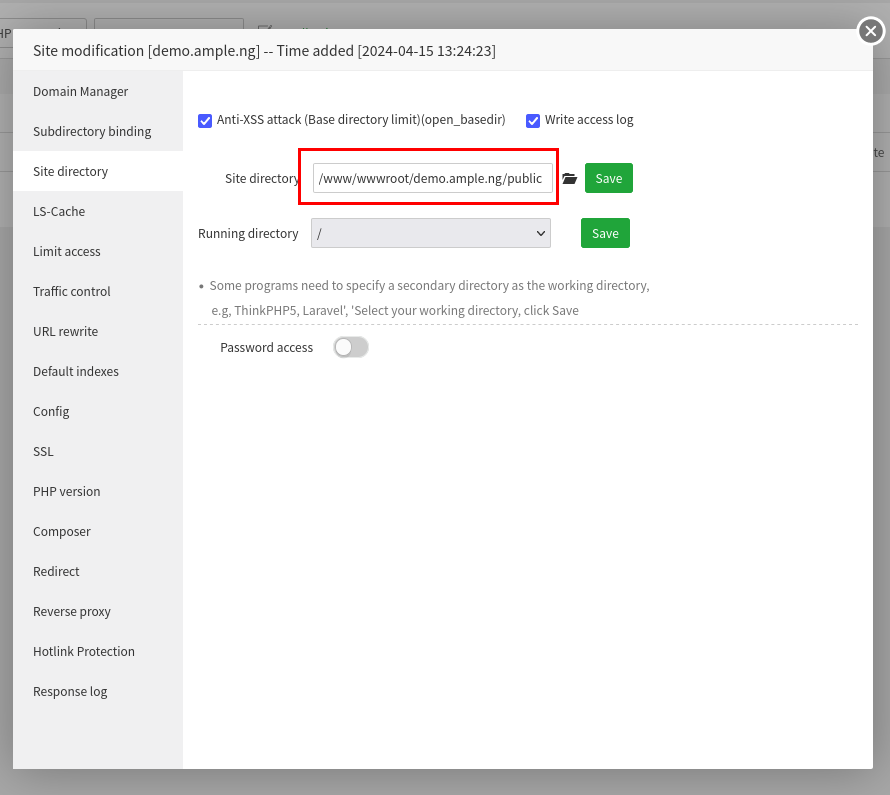
Website directory setup:

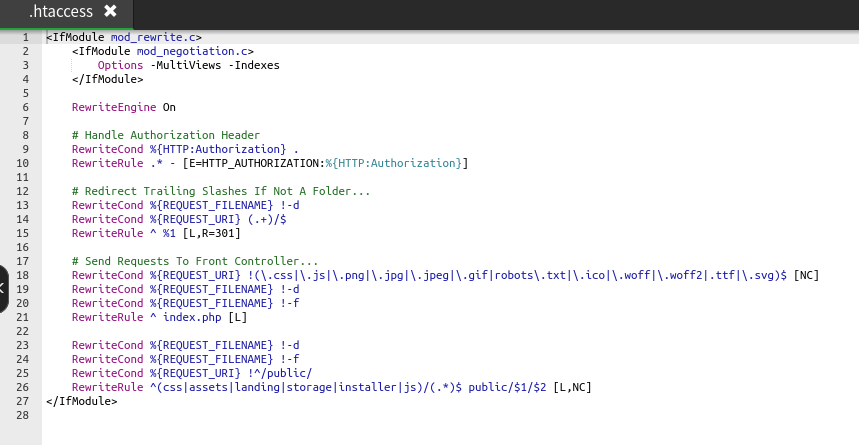
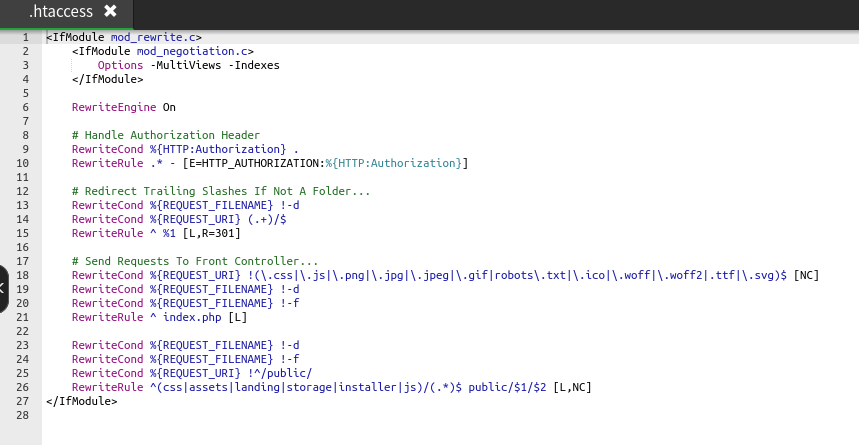
.htaccess file:

vhosts files:
Please, I need assistance like yesterday. I've been trying to get this project to work for days now. At some points, I've even had to uninstall and reinstall aaPanel.
The server (Ubuntu 22.04.4 LTS) runs on: aaPanel, OLS 1.8.1, PHP 8.2, MySQL 5.5
The landing page with the missing image:

URL of the image:

404 error displayed:

Image as located in it's correct directory:

Website directory setup:

.htaccess file:

vhosts files:
Code:
docRoot $VH_ROOT
vhDomain $VH_NAME
adminEmails example@example.com
enableGzip 1
enableIpGeo 1
index {
useServer 0
indexFiles index.php,index.html
}
errorlog /www/wwwlogs/$VH_NAME_ols.error_log {
useServer 0
logLevel ERROR
rollingSize 10M
}
accesslog /www/wwwlogs/$VH_NAME_ols.access_log {
useServer 0
logFormat '%{X-Forwarded-For}i %h %l %u %t "%r" %>s %b "%{Referer}i" "%{User-Agent}i"'
logHeaders 5
rollingSize 10M
keepDays 10 compressArchive 1
}
scripthandler {
add lsapi:demo.ample.ng php
}
extprocessor demo.ample.ng {
type lsapi
address UDS://tmp/lshttpd/demo.ample.ng.sock
maxConns 20
env LSAPI_CHILDREN=20
initTimeout 600
retryTimeout 0
persistConn 1
pcKeepAliveTimeout 1
respBuffer 0
autoStart 1
path /usr/local/lsws/lsphp82/bin/lsphp
extUser www
extGroup www
memSoftLimit 2047M
memHardLimit 2047M
procSoftLimit 400
procHardLimit 500
}
phpIniOverride {
php_admin_value open_basedir "/tmp/:/www/wwwroot/demo.ample.ng/"
}
expires {
enableExpires 1
expiresByType image/*=A43200,text/css=A43200,application/x-javascript=A43200,application/javascript=A43200,font/*=A43200,application/x-font-ttf=A43200
}
rewrite {
enable 1
autoLoadHtaccess 1
include /www/server/panel/vhost/openlitespeed/proxy/demo.ample.ng/urlrewrite/*.conf
include /www/server/panel/vhost/apache/redirect/demo.ample.ng/*.conf
include /www/server/panel/vhost/openlitespeed/redirect/demo.ample.ng/*.conf
}
include /www/server/panel/vhost/openlitespeed/proxy/demo.ample.ng/*.conf
include /www/server/panel/vhost/openlitespeed/detail/ssl/demo.ample.ng.confThe server (Ubuntu 22.04.4 LTS) runs on: aaPanel, OLS 1.8.1, PHP 8.2, MySQL 5.5
Last edited:
